前面幾天介紹常用HTML元素,現在可以試著結合它們做出一些網站上可能有的形式,以下以路跑報名做示範,雖然版面相當陽春,亦無串接後端資料庫,也沒有功能性,但還是能展示一些基本架構。
我們可以先試著列出一些路跑報名資料:
I.報名者姓名
II.欲報名賽事組別
III.報名者電子信箱及密碼
IV.報名者年齡組別
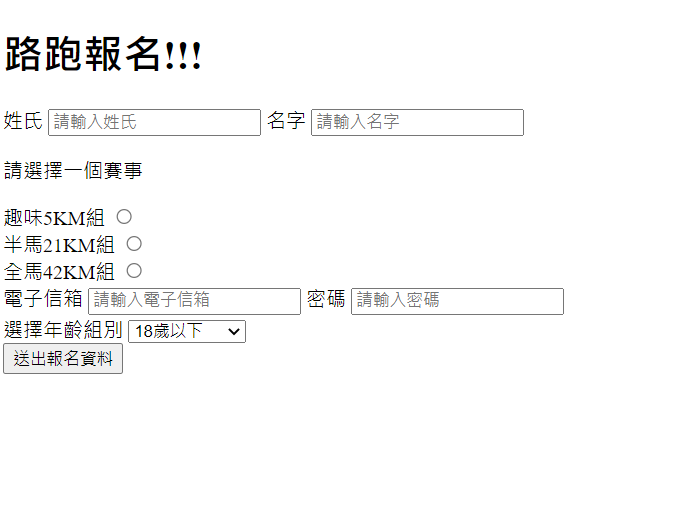
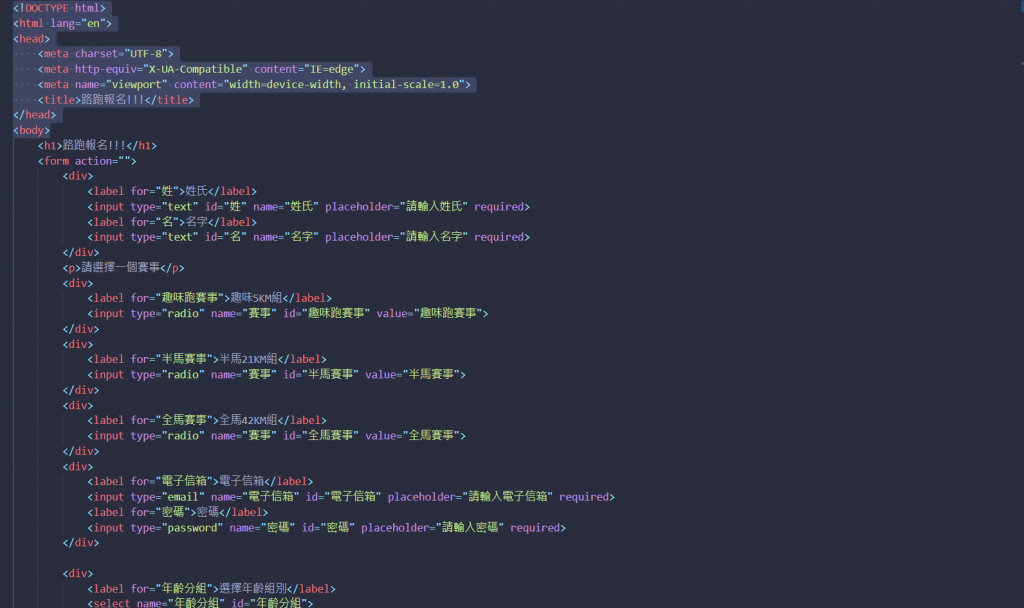
接著就能把上述的資料運用前幾日提到的元素(主要使用<form>、<input>)結合,請看下圖:

把這個成品頁面拆成幾個步驟說明:
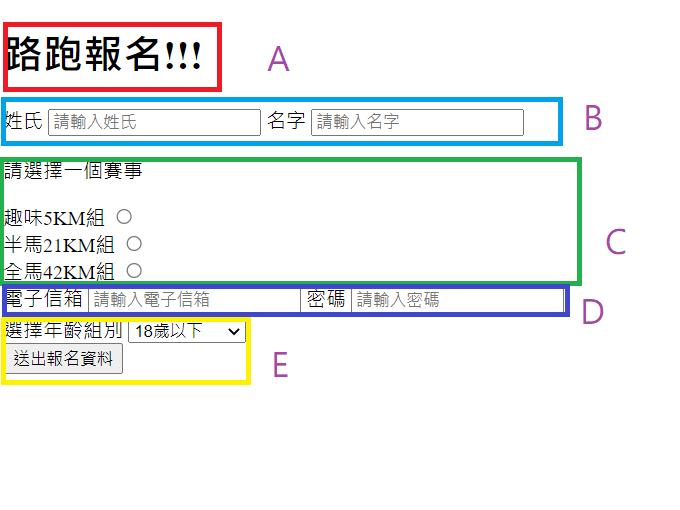
A
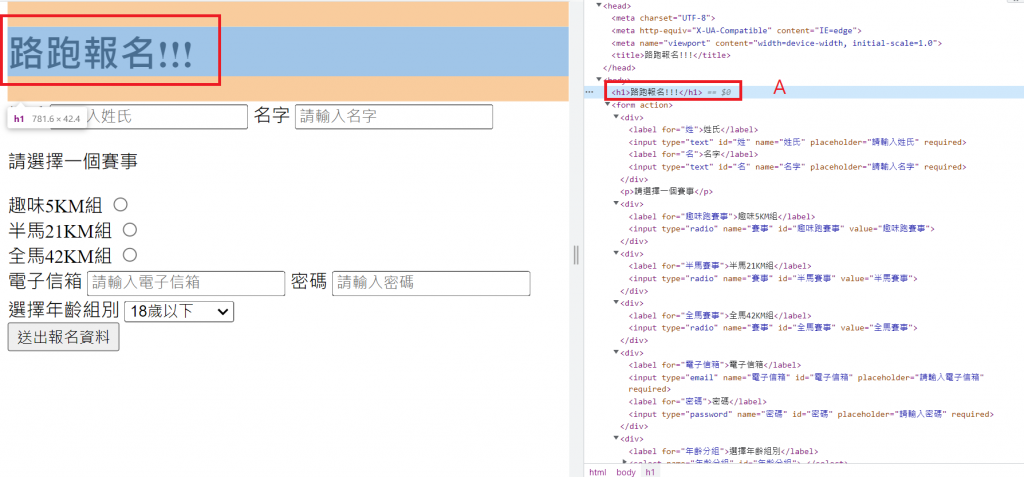
A:使用<h1>輸入標題。
B
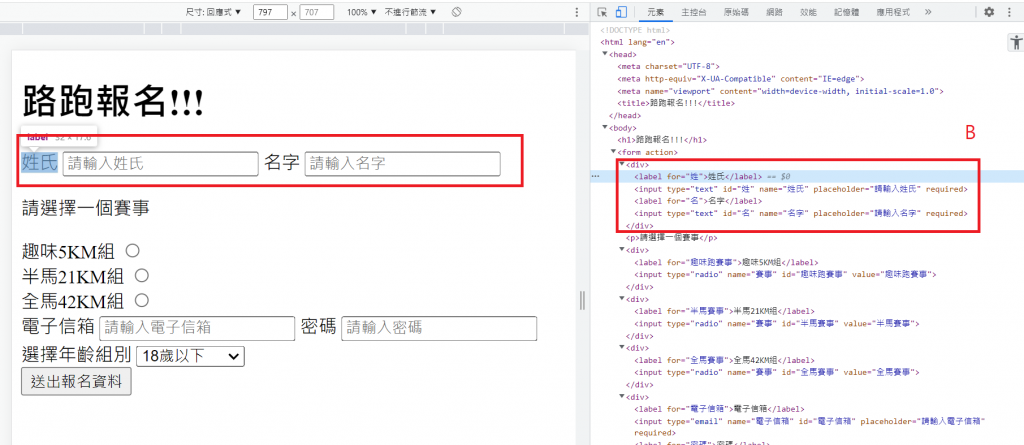
B:利用<form>、<label>、<input>建立姓名輸入欄位,此處input style使用text形式,及另外使用屬性placeholder來提示空格內應填入資訊;required用來避免使用者提交空白資料。另外這裡我用<div>將姓名輸入區集合成一區塊,較為美觀。
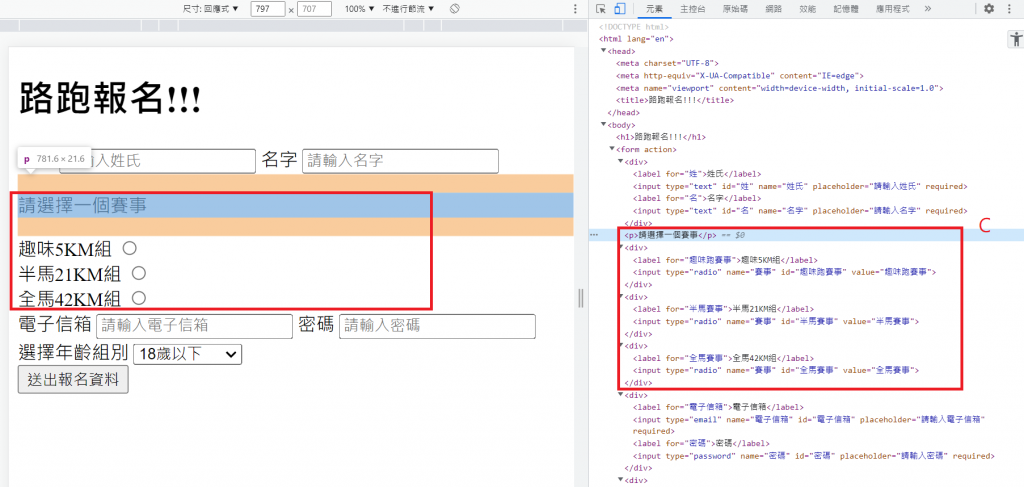
C
C:利用<label>、<input>建立屬性為radio的單選式選項來代表不同的報名賽事,這裡的name="??"請統一,否則將無法正確表達單選式選項。
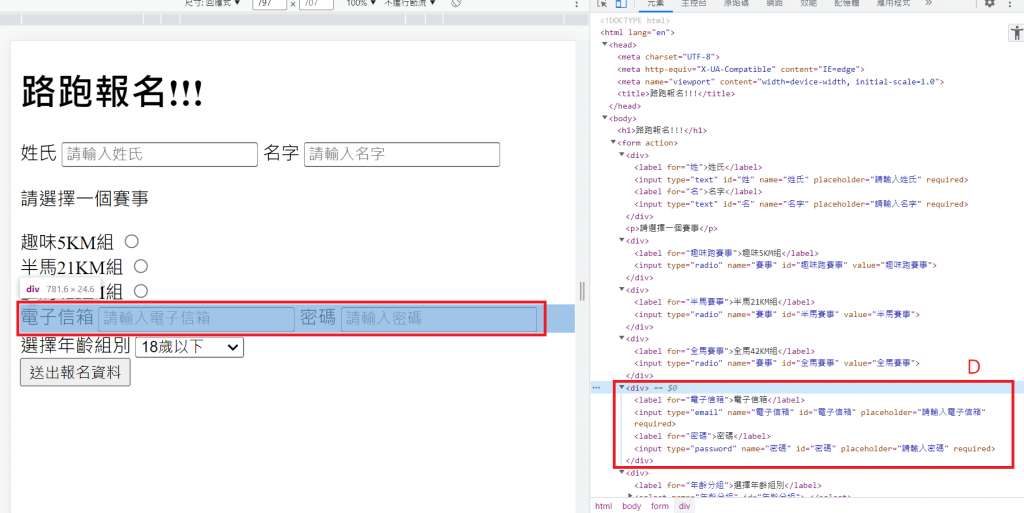
D
D:利用<label>、<input>分別建立屬性為email及password的欄位,用來讓報名者輸入電子信箱及密碼;同樣我也使用屬性placeholder來提示空格內應填入資訊及required用來避免使用者提交空白資料。
註:email屬性並無法驗證輸入之email是否真實存在,僅能規範輸入值必須為AAAAA**@**XXXXXXX
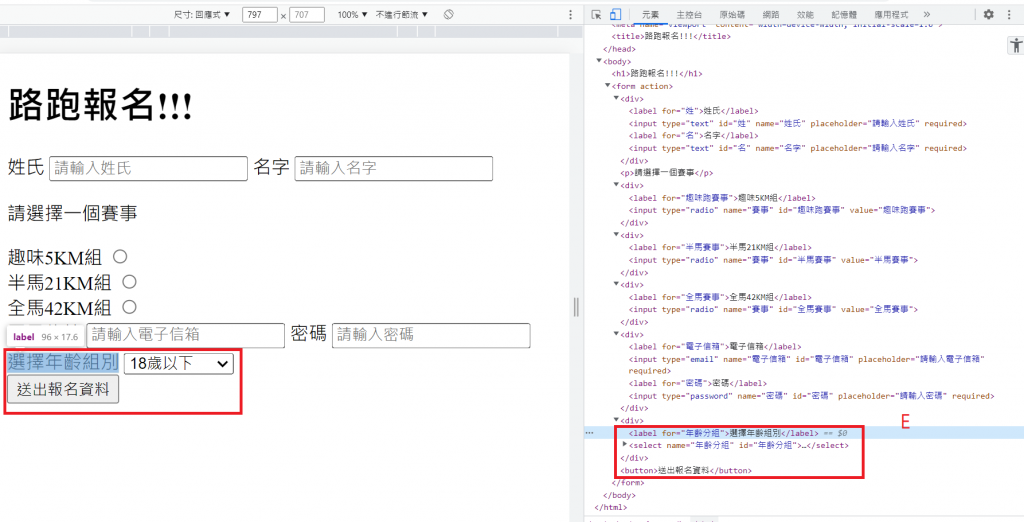
E
E:最後使用<select>、<option>建立跑者年齡分組下拉式選單,再用<button>做出送出報名資料按鈕即完成。
這邊有幾個補充說明:
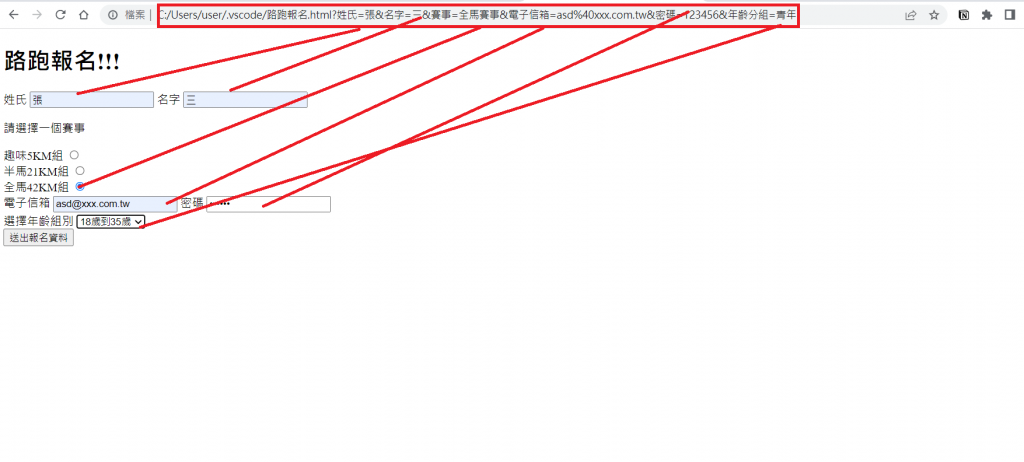
I.<form>中的屬性action若無特別設定或空白,將會預設把資料提交到伺服器端,如圖:
II.我使用的編輯器為VSCode,撰寫HTML文件時,起手式請輸入!建立HTML文件宣告,如圖:
小結HTML學習心得:雖然HTML並不是程式語言,但對於了解網路的基本架構是項不可或缺的知識,再進入較為複雜的CSS世界前,應當將HTML撰寫架構及規則多加練習,明天開始進入CSS~
